对应内容水平居中,有这好多方法,这里我们介绍另外一种奇妙的方法。
先看需要居中的HTML文档
|
|
内容居中的CSS代码
|
|
居中方法是如何工作的
此处居中方法的实现原理是浮动元素彼此相对定位,为了正确解释这里先让我们看下元素浮动时是如何改变自己的尺寸的
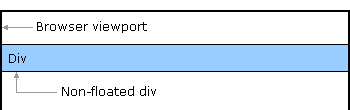
无浮动的DIV

这是一个无浮动的DIV,可以看到它扩展到了整个父元素宽度,也就是整个页面.
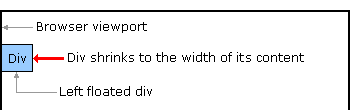
左浮动的DIV

现在该DIV左浮动,它会自动收缩到内部内容的宽度,也就是文字”DIV”的宽度.这里的收缩是居中过程的关键,他会帮助我们使菜单适当进入中间.
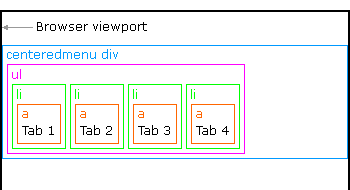
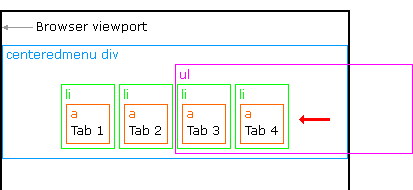
标准的左置菜单
我们现将菜单左浮动再一步步移动TABS至中间.这里将各个元素以不同的色框标示,从而容易区分他们的结构.
注意一下的步骤。
将centeredmenu DIV左浮动但是给于100%的width,这样他就仍然可以扩展到整个页面。
将centeredmenu DIV中的ul元素左浮动。这样意味着ul会收缩到自己内容的宽度,同时所有TABS的宽度也会收缩。
ul中的所有li左浮动。这会造成他们围绕着自己内部的link标签收缩从而排列成水平的一行。
在tab中的每个link文本显示是;Tab1,Tab2,等等
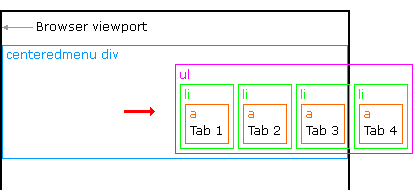
移动无序列表的位置

接下来我们使用position:relative将ul元素右移50%。当使用百分比的方式将元素移向一旁的时候特别需要注意他移动的是父元素的百分比宽度而不是自己的宽度。所以在这个例子中ul元素按centeredmenu DIV宽度的50%右移-即浏览器窗口的50%。结果是我们的菜单从屏幕的中间开始同时部分超出了右页面,不必担心,接下来我们会使他在中间。
移动行列的位置

最后的步骤是将所有的li元素按50%重回左侧。这里是以ul元素宽度的50%同时会使所有的tabs精确的位于窗口的中间。
注意点
这个置中菜单的方法是固定滚动但是有一些事情需要注意
因为ul元素部分溢出浏览器窗口会横向滚动除非你使用了overflow:hidden规则到centeredmenu DIV上。这将会隐藏溢出的部分,
ul元素和tabs没有对齐所以他不能使用任何的可见式样。ul元素不能使用背景颜色和边框这样它可以完全的不可见。将所有的tab式样只应用在li和a元素上。
*如果需要第一个和最后一个tab区别与其他的,添加类到第一个和最后一个li元素上使他们可以独立对位。
主要特征
没有CSS hacks
对XHTML 严格标签可用
可以重置文本大小
没有js
支持所有的浏览器
参考url:http://matthewjamestaylor.com/blog/beautiful-css-centered-menus-no-hacks-full-cross-browser-support#